-
-
Хостiнг
Вибір хостiнгу
-
-
-
Для сайтів та інтернет-магазинів
Адміністрування
-
О нас
Наші переваги
Служба підтримки
Партнерам і реселлерам
-
- Рус
- Укр
0
безкоштовно з міських телефонів України
| Київ | 044 392-73-56 |
| Харків | 057 728-49-18 |
| Дніпро | 056 790-86-00 |
| Одеса | 048 734-56-54 |
| Львів | 032 229-58-50 |
| Миколаїв | 051 270-12-63 |
| Полтава | 053 262-53-74 |
| Запоріжжя | 061 228-69-91 |
CSS (Cascading Style Sheets) є мовою опису зовнішнього вигляду документа, написаного за допомогою мови розмітки. В основному CSS використовується як засіб опису та оформлення зовнішнього вигляду веб-сторінок, написаних за допомогою мов розмітки HTML та XHTML.
Перед написанням CSS скрипта необхідно попередньо встановити на сервері веб-сервер Apache.
Рекомендується створити не root користувача з доступом до sudo.
В інструкції використовується текстовий редактор nano, для якого потрібно виконати команду:
yum install nanoОновлюємо пакети:
sudo yum -y update
Встановлюємо веб-сервер Apache:
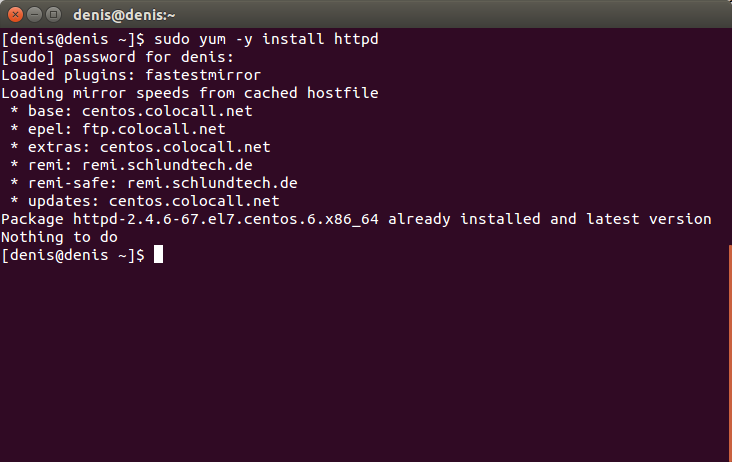
sudo yum -y install httpd
Запускаємо веб-сервер Apache:
sudo systemctl start httpd.serviceВключаємо Apache для запуску при завантаженні:
sudo systemctl enable httpd.serviceЗа замовчуванням CentOS 7 використовує Firewall-CMD у закритому режимі, у зв'язку з чим необхідно налаштувати його для забезпечення доступу через порт 80 (http) або 443 (https), щоб зробити Apache доступним з Інтернету.
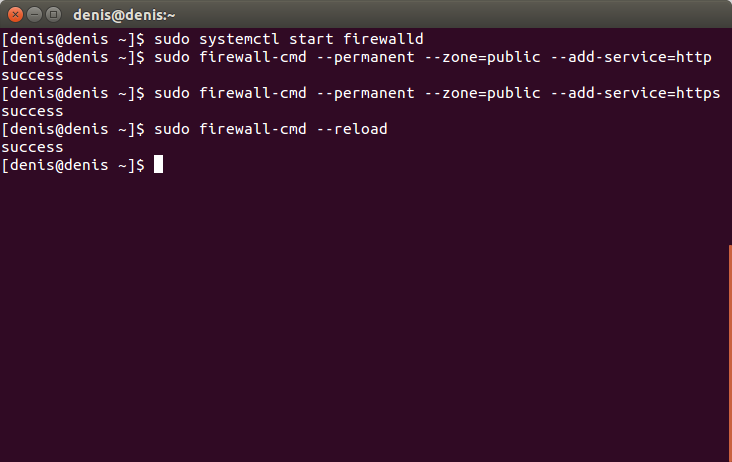
Включаємо firewalld:
sudo systemctl start firewalldІ по черзі виконуємо такі команди:
sudo firewall-cmd --permanent --zone=public --add-service=http sudo firewall-cmd --permanent --zone=public --add-service=https sudo firewall-cmd --reloadУсі три команди під час запуску повинні виводити повідомлення про успішне завершення.

Створюємо тестовий файл.
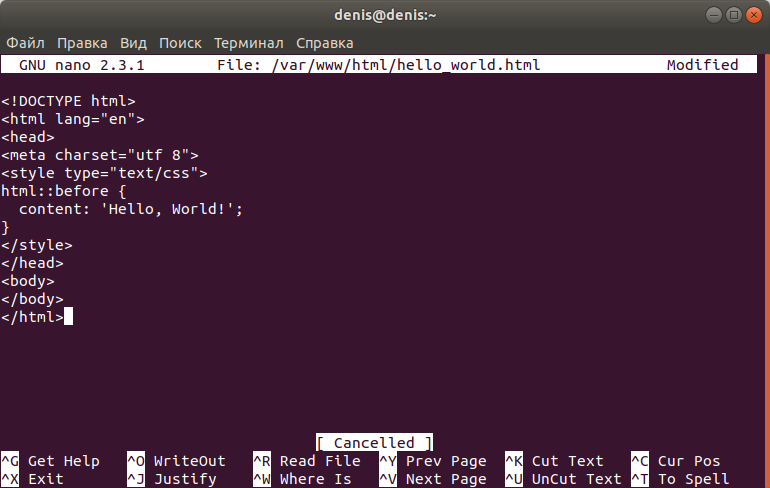
sudo nano /var/www/html/hello_world.htmlДодаємо до нього наступний код:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf 8"> <style type="text/css"> html::before { content: 'Hello, World!'; } </style> </head> <body> </body> </html>
Зберігаємо зміну у файлі, натиснувши клавіші Ctrl+x , потім клавішу y і потім клавішу Enter.
Щоб запустити скрипт та побачити результат його виконання, відкриваємо у браузері наступну адресу (замість 93.190.42.52 необхідно вказати власну IP адресу або доменне ім'я):
http://93.190.42.52/hello_world.html

На цьому створення CSS скрипта та його запуск завершено.
Див. також:
Hello World на CSS
