-
-
Хостинг
Выбор хостинга
-
-
-
Для сайтов и интернет-магазинов
Администрирование
-
О нас
Наши преимущества
Служба поддержки
Партнерам и реселлерам
-
- Рус
- Укр
0
бесплатно с городских телефонов Украины
| Киев | 044 392-73-56 |
| Харьков | 057 728-49-18 |
| Днепр | 056 790-86-00 |
| Одесса | 048 734-56-54 |
| Львов | 032 229-58-50 |
| Николаев | 051 270-12-63 |
| Полтава | 053 262-53-74 |
| Запорожье | 061 228-69-91 |
CSS (Cascading Style Sheets) является языком описания внешнего вида документа, написанного с использованием языка разметки. В основном CSS используется как средство описания и оформления внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML.
Перед написанием CSS скрипта, необходимо предварительно установить на сервере веб-сервер Apache.
Рекомендуется создать не root пользователя с доступом к sudo.
В инструкции используется текстовый редактор nano, для установки которого требуется выполнить команду:
yum install nanoОбновляем пакеты:
sudo yum -y update
Устанавливаем веб-сервер Apache:
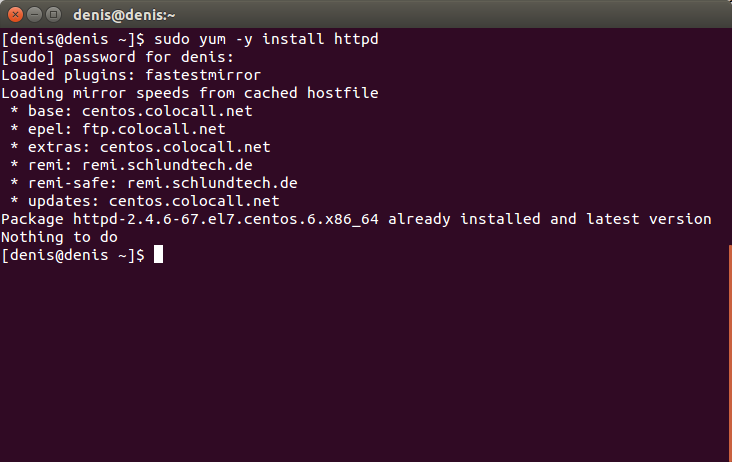
sudo yum -y install httpd
Запускаем веб-сервер Apache:
sudo systemctl start httpd.serviceВключаем Apache для запуска при загрузке:
sudo systemctl enable httpd.serviceПо умолчанию CentOS 7 использует Firewall-CMD в закрытом режиме, в связи с чем необходимо настроить его для обеспечения доступа по порту 80 (http) или 443 (https), чтобы сделать Apache доступным из Интернета.
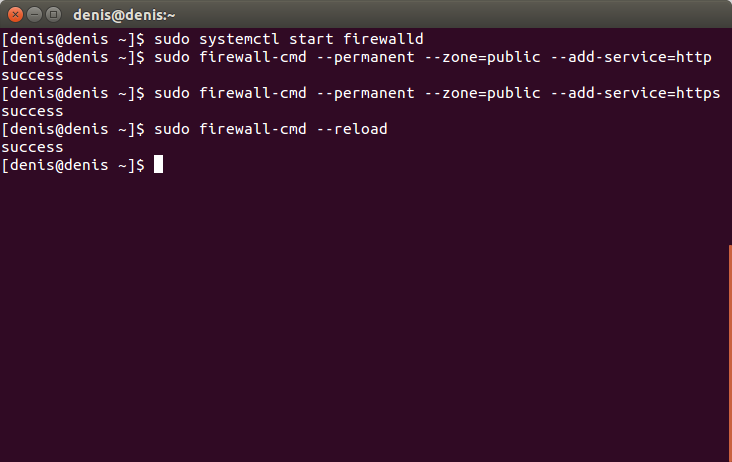
Включаем firewalld:
sudo systemctl start firewalldИ поочередно выполняем следующие команды:
sudo firewall-cmd --permanent --zone=public --add-service=httpsudo firewall-cmd --permanent --zone=public --add-service=httpssudo firewall-cmd --reloadВсе три команды при запуске должны выводить сообщение об успешном завершении.

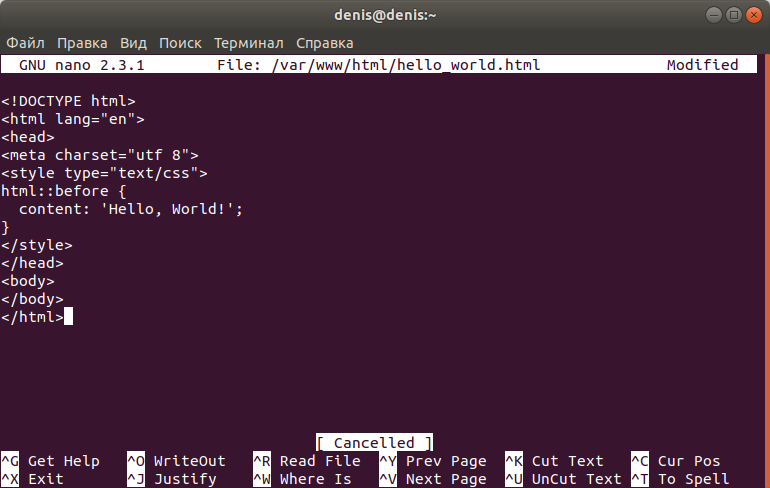
Создаем тестовый файл .html
sudo nano /var/www/html/hello_world.htmlДобавляем в него следующий код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf 8">
<style type="text/css">
html::before {
content: 'Hello, World!';
}
</style>
</head>
<body>
</body>
</html>
Сохраняем изменение в файле, нажав сочетание клавиш Ctrl+x , затем клавишу y и затем клавишу Enter.
Чтобы запустить скрипт и увидеть результат его выполнения, открываем в браузере следующий адрес (вместо 93.190.42.52 необходимо указать собственный IP адрес или доменное имя):
http://93.190.42.52/hello_world.html

На этом создание CSS скрипта и его запуск завершены.
См.также:
Hello World на CSS
